Customizer
Most of all changes for website’s front, you can do by customizer setup. We will explain what you can change from this setup
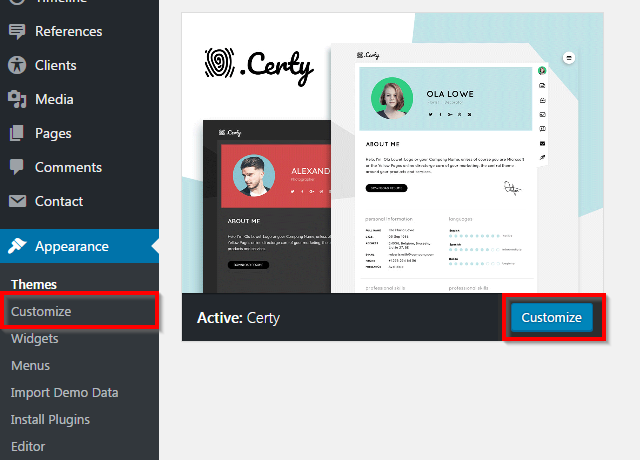
Here’s what you need to do:
- Go to Appearance > Themes
- On Theme certy, click Customize to start customizing your theme

Note: Please remember to click Save & Publish button at top left after done customizing to save the changes

NOTE: These are global settings so its effect is site-wide. These settings can be overridden in single post or page
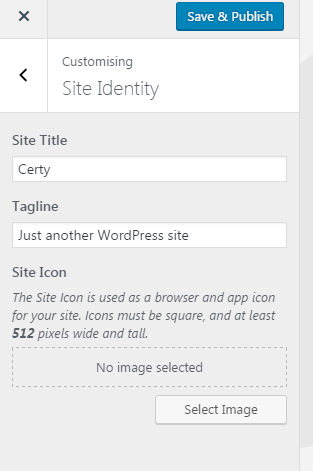
Site Identity #
In this section you can change Site title and Tagline, Site icon (favicon)

Header #
Theese are header options:
- Logo
- Upload the logo
- Retina Logo
- Upload the logo for retina displays
- Logo Text
- If logo isn’t uploaded then you can use text logo
- Logo Position
- Select the position for logo
- Menu Position
- Select the position for menu
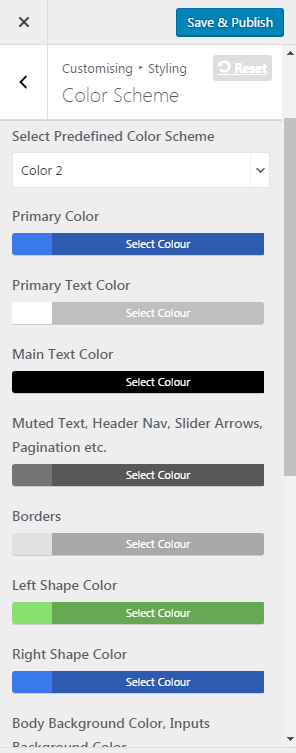
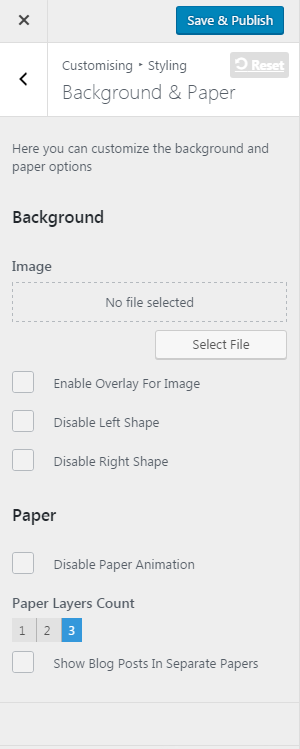
Styling #
The section contains two block which let you manage the color schemes and background options for your website


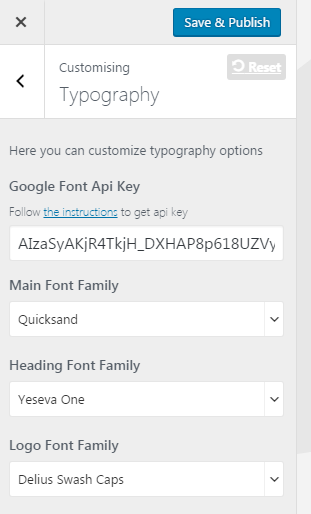
Typography #
Here you can customize the typography and seperatly select the font family for body, headeings and logo.

For google font our Theme uses Px-lab’s settings by default, however it has request limitations. We strictly recommend to register new api key for google font and for google map. For google fonts check https://support.google.com/cloud/answer/6158862 for guidline
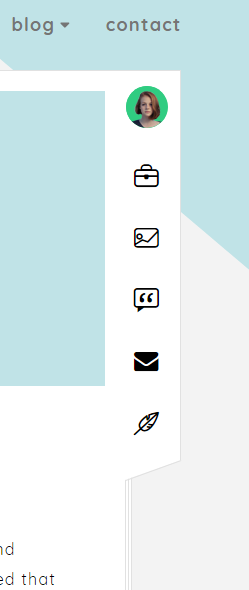
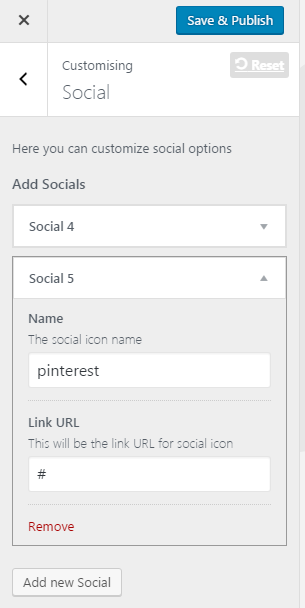
Social #
Here you can manage the social icons.

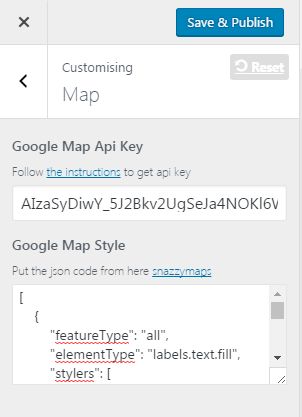
Map #
Here you can put the key for google map and put the json code for map styling

for map styling visit https://snazzymaps.com/,https://mapstyle.withgoogle.com/ select the map you want and put the JSON value to “Google Map Style” field at Certy customizer
Widgets #
Widgets are easy to manage and can be incredibly useful to have on your site.
For certy we’ve developed custom widgets to give you even more functionality:
- Certy: Card Widget
- Certy: Recent Posts
For detailed instruction how to edit/add/reorder widgets, click to Widgets section.
In this section you can quickly manage (edit/add/reorder) already created widgets areas.
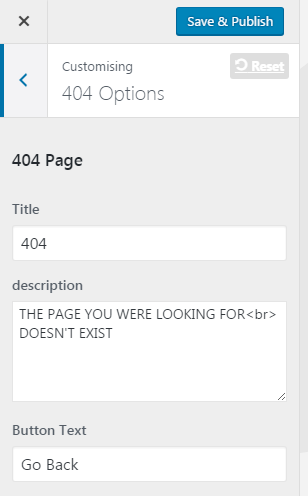
404 Options #
Additional CSS #
CSS allows you to customize the appearance and layout of your site with code. Separate CSS is saved for each of your themes. In the editing area the Tab key enters a tab character. To move below this area by pressing Tab, press the Esc key followed by the Tab key.
You can find detailed information about this section here.