Homepage template
If you want to create pages like homapages on demo, you have to choose Homepage template.
About Section will appear on top of your page and in Other section you can choose several flexible blocks, which will appear under the About Section.

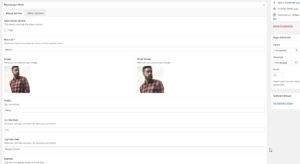
About section contains the general information fields about yourself. Since version 2.0.5 we have added the “hover image” functionality which will help you to create more modern profile. We have also added the retina display option for profile image.
Now, let’s see flexible sections and there fields:
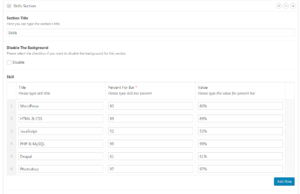
Skills Section #
Interests Section #
- Section Title
- Section title.
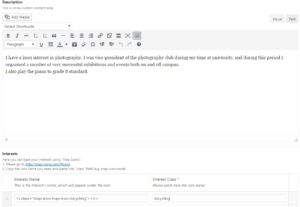
- Description
- This is some custom content area,which will appear on section’s top.
- Interests
- Here you can type your interests using “Map Icons”: 1. Please go to http://map-icons.com/#icons 2. Copy the icon name you need and paste into “class” field (e.g. map-icon-route)
- Custom Editor
- Here you can add any custom text, shortcodes or html.
- Menu Id
- The id to use in navigation menu.
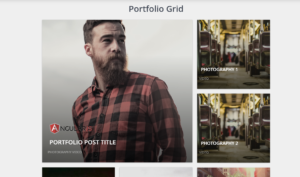
Portfolio Section #
This is the section for displaying Portfolio Posts on Homepage.
- Section Title
- Section title.
- Post’s Count
- Please type how many posts do you want to show(from 3 to 50).
- Portfolio Categories
- You can select the categories you want to be shown, leave it blank to display all categories.
- More Button Items Count
- Select how many portfolio posts do you want to show after clicking on more button(from 1 to 9).
- Disable More Button
- Select the checkbox if you want to disable the more button.
- Custom Editor
- Here you can add any custom text, shortcodes or html.
- Menu Id
- The id to use in navigation menu.
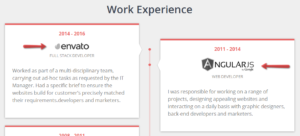
Experience Section #
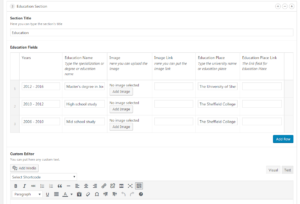
Education Section #
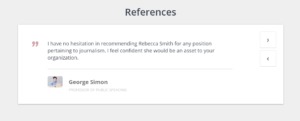
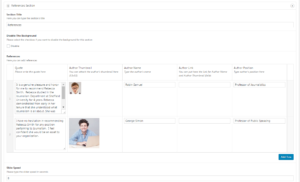
References Section #
- Section Title
- Section title.
- References
- Here you can add References using Quote, Author Thumbnail, Author Name, Author Position fileds.
- Slide Speed
- You can set the references slider speed in seconds(default is 8 seconds).
- Custom Editor
- Here you can add any custom text, shortcodes or html.
- Menu Id
- The id to use in navigation menu.
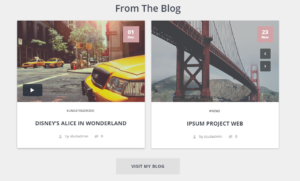
Blog Section #
- Section Title
- Section title.
- Post’s count
- Here you can select how many blog posts to be shown on your page.
- Post Categories
- You can select the categories you want to be shown, leave it blank to display all categories.
- Custom Editor
- Here you can add any custom text, shortcodes or html.
- Menu Id
- The id to use in navigation menu.
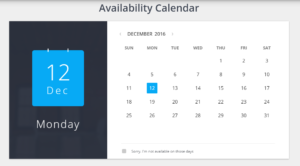
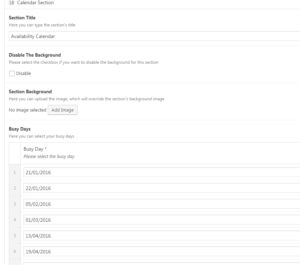
Calendar Section #
- Section Title
- Section title.
- Busy Days
- Here you can select your busy days.
- Busy Message
- Here you can type your message for busy days.
- Week Start
- Please select the checkbox if you want the week to start from monday.
- Custom Editor
- Here you can add any custom text, shortcodes or html.
- Menu Id
- The id to use in navigation menu.
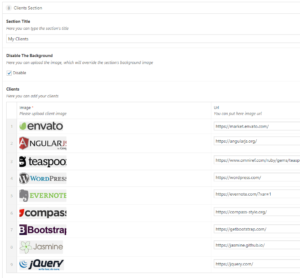
Clients Section #
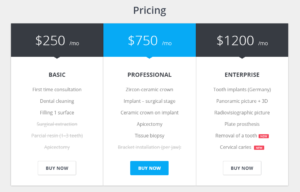
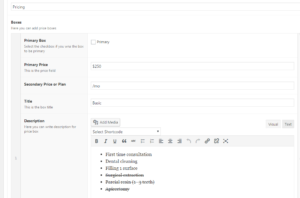
Price Box #
- Section Title
- Section title.
- Boxes
- Fill in the appropriate fields and create boxes.
- Primary Box
- Please select the checkbox if you want the box to be primary.
- Primary Price
- This is the price field.
- Secondary Price
- This field will be shown near “Primary Price” filed in smaller font-size.
- Title
- This is the box title.
- Description
- Here you can write description for price box.
For displaying the “new” feature please select the “text” mode on your visual editor and add <span class="new">new</span>
- Button Text
- Here you can write the text on button.
- Button Url
- Here you can put button link here.
- Custom Editor
- Here you can add any custom text, shortcodes or html.
- Menu Id
- The id to use in navigation menu.
Editor Section #
- Section Title
- Section title.
- Editor
- Here you can add some custom content.
- Custom Editor
- Here you can add any custom text, shortcodes or html.
- Menu Id
- The id to use in navigation menu.
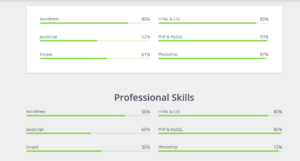
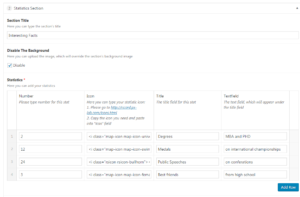
Statistics Section #
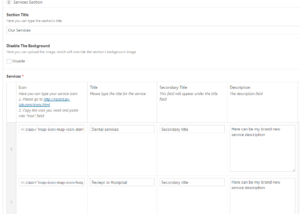
Services Section #
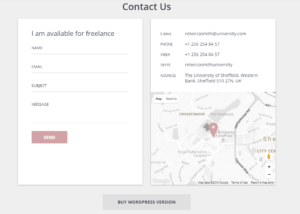
Contact Section #
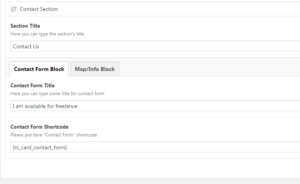
Contact Form Block:
- Contact Form Title
- Here you can type some title for contact form.
- Contact Form Shortcode
- Paste here our contact form shortcode ([rs_card_contact_form]) or “use contact form 7” shortcode.
by default use email from WordPress settings, but you can add email attribute in shortcode and use another email. Example: [rs_card_contact_form email=’[email protected]’]
Map/Info Block: This block contains your contact information and Google Map Latitude/Google Map Longitude fields for displaying Google Map.