RScard options
You can access Rs-Card Options from the WordPress admin panel. The settings found here are applied globally and will affect all pages of the site. However, note that many of these options can be overridden locally by applying settings on individual pages or on shortcode elements.
General Settings #
This section allows you to set up general settings for your site that will affect its look and functionality.
General Settings has three sections:
Favicon – Here you can upload any media using the WordPress native uploader.This will be your website’s favicon
Sidebar Settings – These are the right side menu/the post sidebar settings
- Enable Side Menu
- Select the checkbox to show right side menu
- Enable Sidebar For Posts
- Select the checkbox to show the sidebar on post’s single pages
- Author Block
- Fill in appropriate fields and the author block will appear above the right side menu and above the single post’s sidebar if they are enabled.
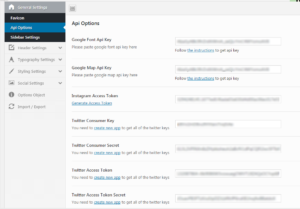
Api Options – Here you can put the API keys for Google and Twitter and Instagram.
For google font our Theme uses Px-lab’s settings by default, however it has request limitations. We strictly recommend to register new api key for google font and for google map.
For google fonts check https://support.google.com/cloud/answer/6158862 for guidelines
For google map check https://developers.google.com/maps/documentation/javascript/get-api-key#key for guideline
For using our twitter shortcode you have to create new app and to put all appropriate keys to the twitter fields
For Instagram feed – you need to Generate Access Token and User ID
Header Settings #
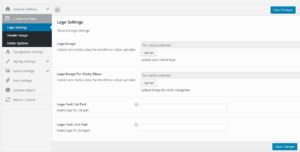
This section allows you to set up the header area and this is where you can upload or write your website logo
Header Settings has three sections:
- Logo Settings
- Here you can upload any media using the WordPress native uploader or if you want to use text logo instead of image, you can write text.The text logo will appear if image logo doesn’t uploaded. You can also use “Logo Image For Sticky Menu” uploader to upload the different logo to the sticky navigation
- Navigation
- Here you can enable/disable the “sticky” functionality for navigation.
- Header Image
- Upload any media using the WordPress native uploader. The image will appear on header of your theme.
- Sticky Options
- Here you can select the sticky option for your site’s header.
Typography Settings #
Styling Settings #
This section allows you to set up your website’s color scheme and layout styles.
Styling Settings has two sections:
- Theme Color Scheme
- Here you can select the predefined color scheme for your website.If you want to set up different color scheme then predefined colors you can use “Primary Color” option.
- Skin Style
- Here you can select the skin of your website to be white or dark.





Social Settings #
This section allows you to set up Social links you want to appear on your website. They will appear on footer and under “Homepage” templates’s “About” section.
Social Settings has two sections: