Custom shortcodes
Except the WordPress native shortcodes, we developed the shortcodes which allows you to manage your editor’s layout and the shortcode for contact form
Column Shortcodes #
There are 3 types of column shortcodes: One Half, One Third, One Fourth, you can put content, image or other shortcode to these columns
[wrapper] [one_half]Some content[/one_half] [one_half]Some content[/one_half] [/wrapper] [wrapper] [one_third]Some content[/one_third] [one_third]Some content[/one_third] [one_third]Some content[/one_third] [/wrapper] [wrapper] [one_fourth]Some content[/one_fourth] [one_fourth]Some content[/one_fourth] [one_fourth]Some content[/one_fourth] [one_fourth]Some content[/one_fourth] [/wrapper]
Slider Shortcode #
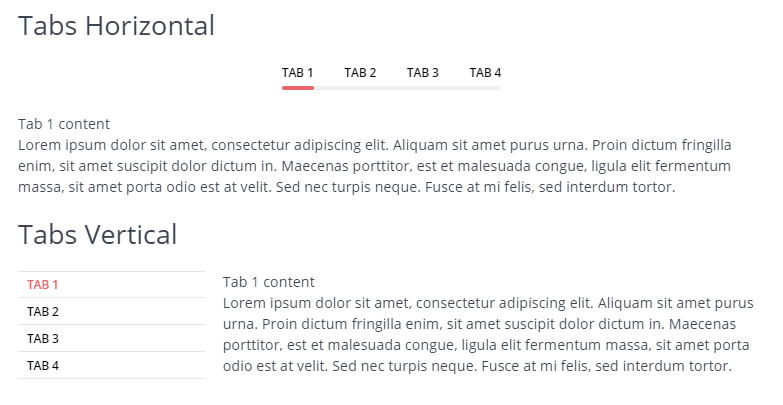
Tabs Shortcode #
The tabs shortcode with horizontal and vertical styles of display type

[rs_card_tabs_wrapper type='horizontal|vertical'] [rs_card_tab_title_wrapper] [rs_card_tab_title for='1']Tab 1[/rs_card_tab_title] [rs_card_tab_title for='2']Tab 2[/rs_card_tab_title] [rs_card_tab_title for='3']Tab 3[/rs_card_tab_title] [rs_card_tab_title for='4']Tab 4[/rs_card_tab_title] [/rs_card_tab_title_wrapper] [rs_card_tab_content_wrapper] [rs_card_tab_content id='1'] Tab 1 content Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sit amet purus urna. Proin dictum fringilla enim, sit amet suscipit dolor dictum in. Maecenas porttitor, est et malesuada congue, ligula elit fermentum massa, sit amet porta odio est at velit. Sed nec turpis neque. Fusce at mi felis, sed interdum tortor. [/rs_card_tab_content] [rs_card_tab_content id='2'] Tab 2 content Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sit amet purus urna. Proin dictum fringilla enim, sit amet suscipit dolor dictum in. Maecenas porttitor, est et malesuada congue, ligula elit fermentum massa, sit amet porta odio est at velit. Sed nec turpis neque. Fusce at mi felis, sed interdum tortor. [/rs_card_tab_content] [rs_card_tab_content id='3'] Tab 3 content Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sit amet purus urna. Proin dictum fringilla enim, sit amet suscipit dolor dictum in. Maecenas porttitor, est et malesuada congue, ligula elit fermentum massa, sit amet porta odio est at velit. Sed nec turpis neque. Fusce at mi felis, sed interdum tortor. [/rs_card_tab_content] [rs_card_tab_content id='4'] Tab 4 content Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sit amet purus urna. Proin dictum fringilla enim, sit amet suscipit dolor dictum in. Maecenas porttitor, est et malesuada congue, ligula elit fermentum massa, sit amet porta odio est at velit. Sed nec turpis neque. Fusce at mi felis, sed interdum tortor. [/rs_card_tab_content] [/rs_card_tab_content_wrapper] [/rs_card_tabs_wrapper]
Toggle Shortcode #
The simple toggle shortcode

[rs_card_toggle_wrapper] [rs_card_toggle title='Toggle Box Title 1'] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sit amet purus urna. Proin dictum fringilla enim, sit amet suscipit dolor dictum in. Maecenas porttitor, est et malesuada congue, ligula elit fermentum massa, sit amet porta odio est at velit. Sed nec turpis neque. Fusce at mi felis, sed interdum tortor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sit amet purus urna. Proin dictum fringilla enim, sit amet suscipit dolor dictum in. Maecenas porttitor, est et malesuada congue, ligula elit fermentum massa, sit amet porta odio est at velit. Sed nec turpis neque. Fusce at mi felis, sed interdum tortor. [/rs_card_toggle] [rs_card_toggle title='Toggle Box Title 2'] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sit amet purus urna. Proin dictum fringilla enim, sit amet suscipit dolor dictum in. Maecenas porttitor, est et malesuada congue, ligula elit fermentum massa, sit amet porta odio est at velit. Sed nec turpis neque. Fusce at mi felis, sed interdum tortor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sit amet purus urna. Proin dictum fringilla enim, sit amet suscipit dolor dictum in. Maecenas porttitor, est et malesuada congue, ligula elit fermentum massa, sit amet porta odio est at velit. Sed nec turpis neque. Fusce at mi felis, sed interdum tortor. [/rs_card_toggle] [rs_card_toggle title='Toggle Box Title 3'] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sit amet purus urna. Proin dictum fringilla enim, sit amet suscipit dolor dictum in. Maecenas porttitor, est et malesuada congue, ligula elit fermentum massa, sit amet porta odio est at velit. Sed nec turpis neque. Fusce at mi felis, sed interdum tortor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sit amet purus urna. Proin dictum fringilla enim, sit amet suscipit dolor dictum in. Maecenas porttitor, est et malesuada congue, ligula elit fermentum massa, sit amet porta odio est at velit. Sed nec turpis neque. Fusce at mi felis, sed interdum tortor. [/rs_card_toggle] [/rs_card_toggle_wrapper]
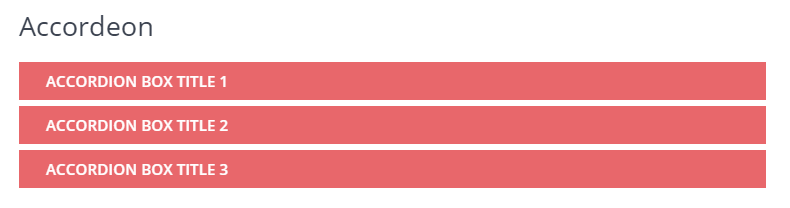
Accordion Shortcode #
The simple accordion shortcode

[rs_card_accordion_wrapper] [rs_card_accordion title='Accordion Box Title 1'] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sit amet purus urna. Proin dictum fringilla enim, sit amet suscipit dolor dictum in. Maecenas porttitor, est et malesuada congue, ligula elit fermentum massa, sit amet porta odio est at velit. Sed nec turpis neque. Fusce at mi felis, sed interdum tortor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sit amet purus urna. Proin dictum fringilla enim, sit amet suscipit dolor dictum in. Maecenas porttitor, est et malesuada congue, ligula elit fermentum massa, sit amet porta odio est at velit. Sed nec turpis neque. Fusce at mi felis, sed interdum tortor. [/rs_card_accordion] [rs_card_accordion title='Accordion Box Title 2'] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sit amet purus urna. Proin dictum fringilla enim, sit amet suscipit dolor dictum in. Maecenas porttitor, est et malesuada congue, ligula elit fermentum massa, sit amet porta odio est at velit. Sed nec turpis neque. Fusce at mi felis, sed interdum tortor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sit amet purus urna. Proin dictum fringilla enim, sit amet suscipit dolor dictum in. Maecenas porttitor, est et malesuada congue, ligula elit fermentum massa, sit amet porta odio est at velit. Sed nec turpis neque. Fusce at mi felis, sed interdum tortor. [/rs_card_accordion] [rs_card_accordion title='Accordion Box Title 3'] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sit amet purus urna. Proin dictum fringilla enim, sit amet suscipit dolor dictum in. Maecenas porttitor, est et malesuada congue, ligula elit fermentum massa, sit amet porta odio est at velit. Sed nec turpis neque. Fusce at mi felis, sed interdum tortor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sit amet purus urna. Proin dictum fringilla enim, sit amet suscipit dolor dictum in. Maecenas porttitor, est et malesuada congue, ligula elit fermentum massa, sit amet porta odio est at velit. Sed nec turpis neque. Fusce at mi felis, sed interdum tortor. [/rs_card_accordion] [/rs_card_accordion_wrapper]
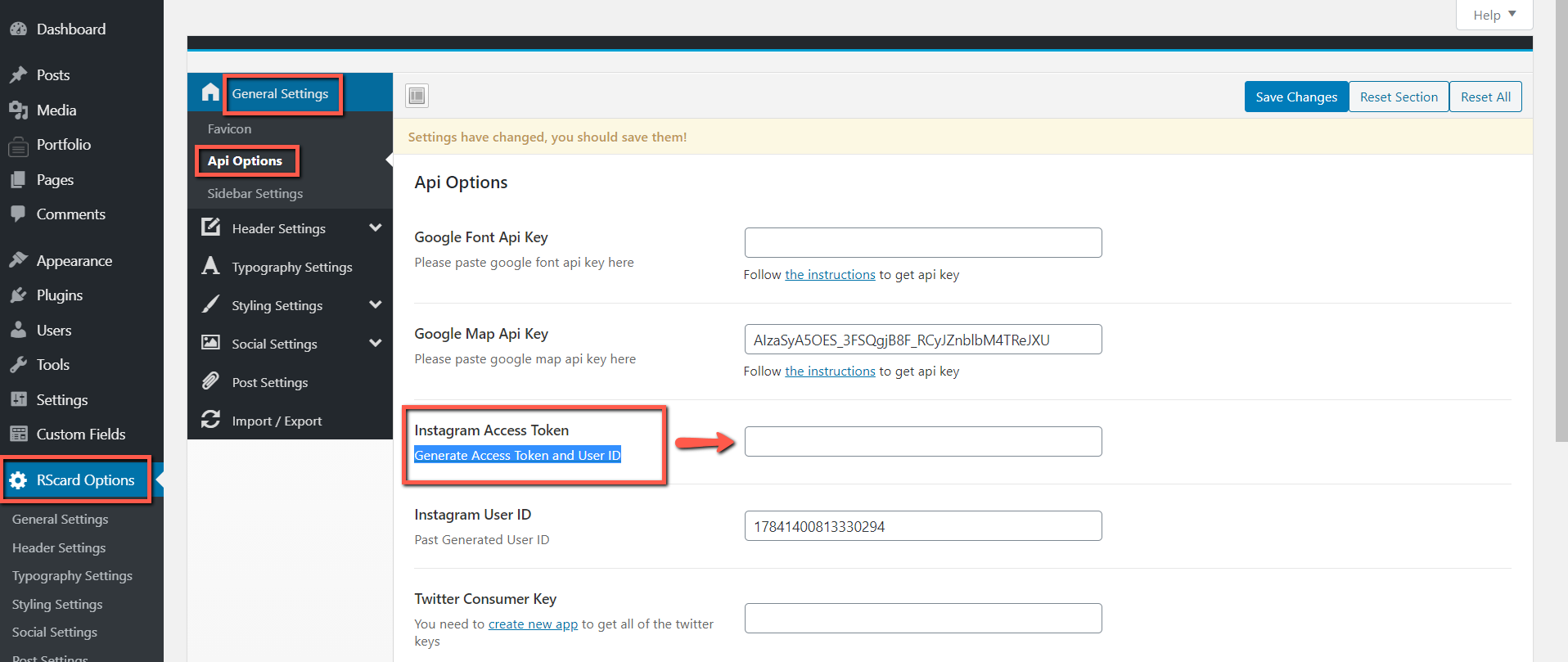
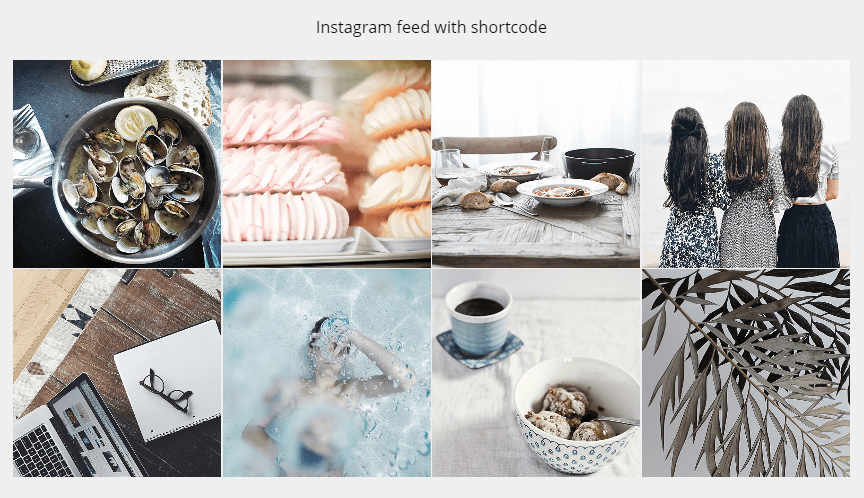
Instagram Shortcode #
Twitter Rotator Shortcode #
The Twitter shortcode with items count, username and show_twitter_icon attributes. You have to create new app first and put at Rs Card Options ▸ General Settings ▸ Api Options twitter key fields to make this shortcode work
[rs_card_twitter username='' count='10' show_twitter_icon='true|false']
You can also use WordPress native shortcodes, see here https://en.support.wordpress.com/shortcodes/.
You can also use Woocommerce shortcodes, see here https://docs.woocommerce.com/document/woocommerce-shortcodes/.