Menus
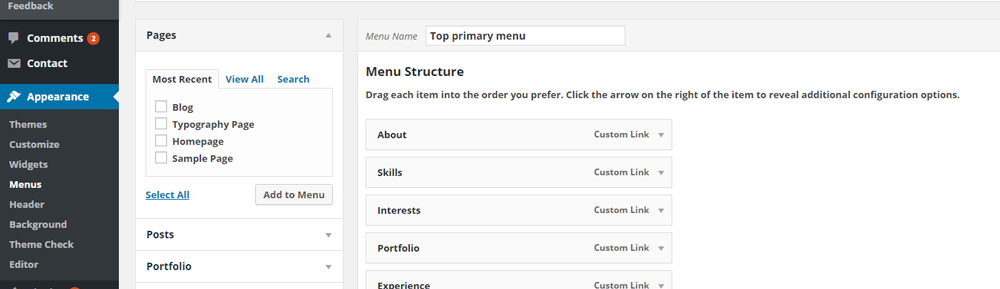
To start creating your menu, go to Appearance ▸ Menus from the admin panel.

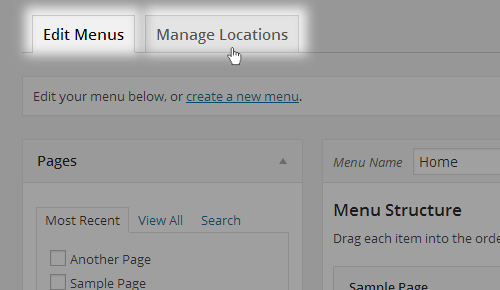
At the upper left corner you’ll see 2 tabs: Edit Menus and Manage Locations.

In Manage Locations, you can assign menus to locations.
Note: that you must assign your menu to a location in order for it to be visible.
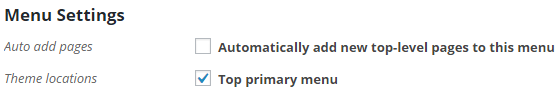
Now let’s go to Edit Menus. At the bottom of the page, in the section Menu Settings, you’re also able to assign the current menu to a location.

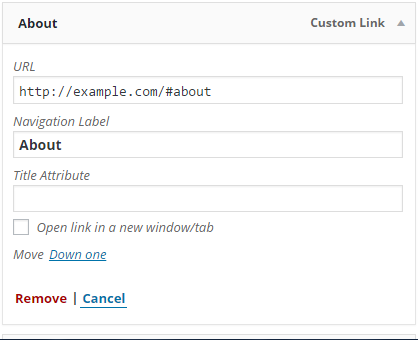
When creating a menu, you can click on the little triangle on each menu item in order to open up a list of editable settings.

Let’s go over them:
- Navigation Label
- Here you can enter a navigation label for this menu item. By default, the label is the same as the page title.
- Title Attribute
- The title attribute will pop up once viewers hover over the navigation label.
- Open link in a new window/tab
- Enable this option if you want the link to open in a new window or tab.
If you want the navigation to be like on our demo theme you have to add custom link from left, add the url of your homepage to “url” field and add the section name with # before, which you want to scroll to, when clicking the menu item, like on example image above.
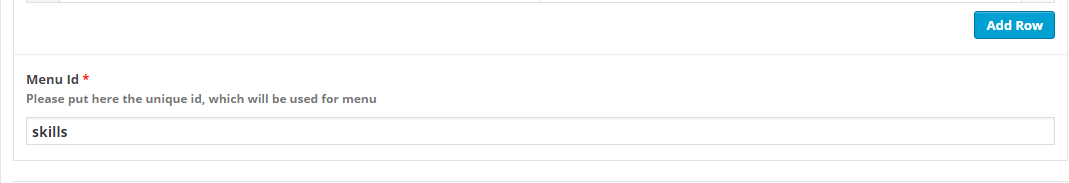
The Section Name you have to copy from homepage’s Menu Id field.