Setting Up the Header
One of the first things you might want to do is to set up the header area. This section contains the logo, menu, search bar, side area icon, and other optional widgets.
To set it up, go to Rs-Card Options ▸ Header from the admin panel. The settings you define here will be the default settings for all pages on your site. If you need help with any of the options, please refer to Select Options in this user guide. Some options, such as the header skin and background color, can be overridden on the page level by going into the page’s backend. For more information on how local page settings work, see Pages.
Uploading your logo #
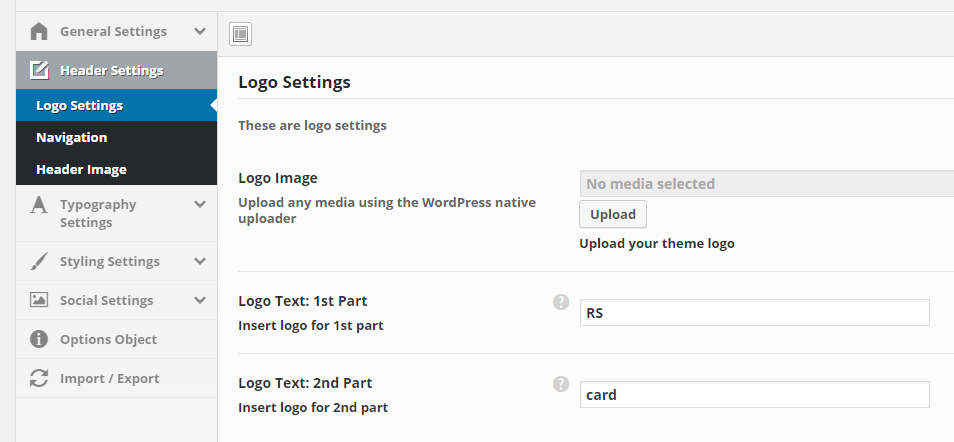
Now let’s add a logo. Go to Rs-Card Options ▸ Header Settings ▸ Logo Settings from the admin panel and click the upload button next to the “Logo Image” field, or you can use text logo fileds with custom colors you want. You should now have a visible logo in your header area.