Icon Font
Here we will discuss how to add custom icons.
1. Activate Child Theme #
Here is a detailed description of how to activate child theme.
2. Add Custom Icons From IcoMoon #
- Go to https://icomoon.io/app/
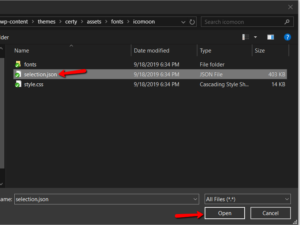
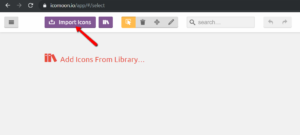
- Press “Import Icons” button and choose selection.json file from certy/assets/fonts/icomoon folder

- Press “yes” button to not loose any configurations

- Now you have all icons used in Certy (we don’t use much icons or libs, as this can affect on site performance).
You can add single icon (using search input) or add entire lib (using ‘Icon Library” button). Also its possible to remove those icons, which you don’t use (see video). - After downloading, extract files and copy icomoon folder into the certy-child/assets/fonts/icomoon folder in the child theme.
- Thats all, now you can use new icons