Menus
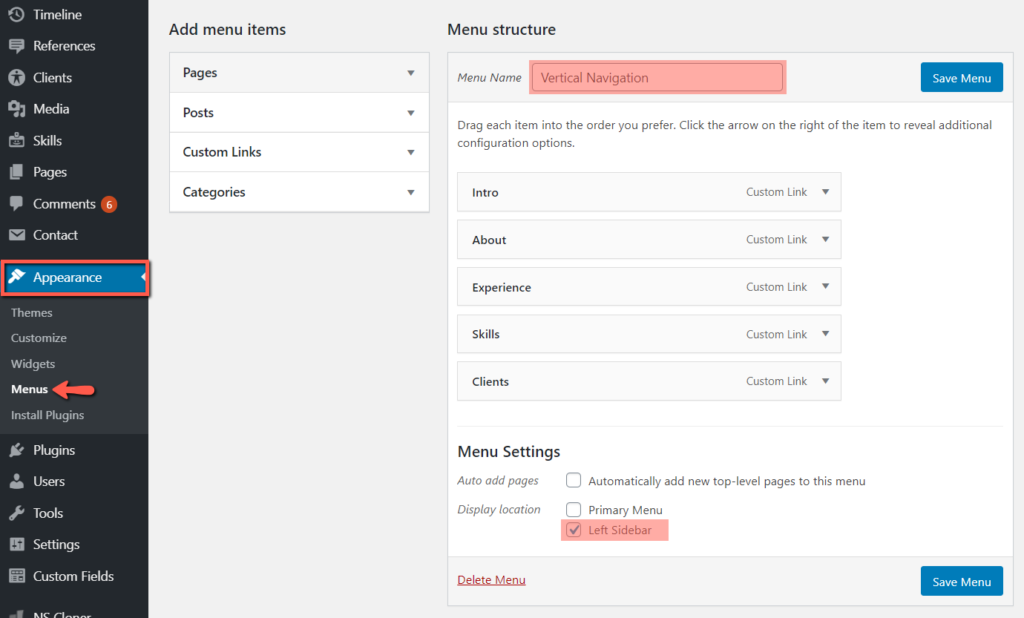
Theme has only one theme location for menus – the Left Sidebar.
This means that menu cannot be displayed anywhere else, other than the left sidebar area.
Depending the Left Sidebar type menu can have different views.
Read more about Left Sidebar types here.
Check our demo examples – Business Angel , Designer , Developer.
The only excerpt is the Widgets Panel where it’s possible to use menu widget. Menu widget is one of the WordPress default widgets and of course has simpler functionality compared to the theme menu which can appear in the Left Sidebar. Check our demo example here.