Section About
From the Page Builder page template add Blog Section.
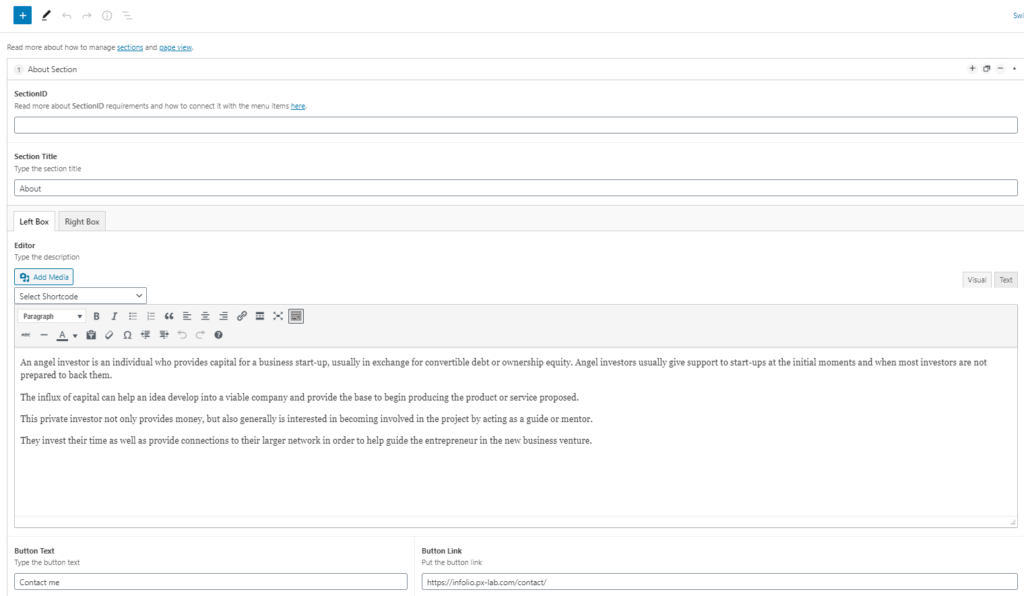
About Section like any other has Section ID and Section Title fields

About Section has two tabs: Left Box and Right Box.
Left box could be populated with text and other content, presented in Editor box. You can also add some elements from the list of Shortcodes.

At the bottom of the Right Box – you can find the Button Field. You can add button text and button link (Please make sure you’re setting the URL of the page or post, not the section)

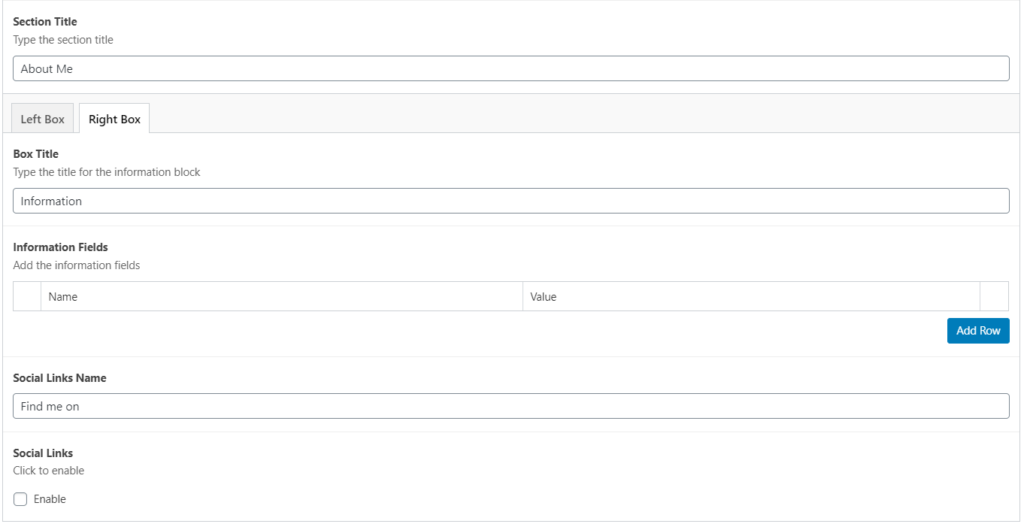
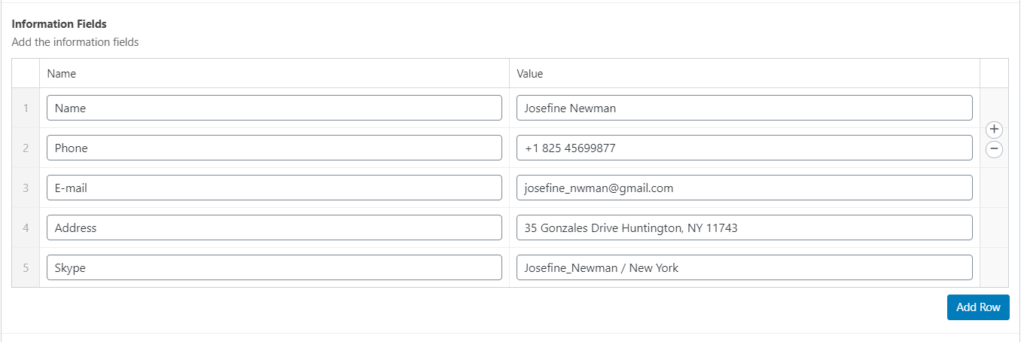
Right Box lets you add structured information, that will appear in the front end of your website as a card. You can add the Title and as many rows (fields) as you need.
You will also have the option to enable/disable social links (that are set globally for the site via the Customizer) and give the title for them.
Information fields table has two columns: Name and Value

You can get different views by playing with settings of About Section.
Check a few our demo examples