Section Intro
Intro Section existing separate from the other sections. This section always appeared as the first section and can’t be rearranged with the other sections.
For the Page Builder template Plain View Intro section stretches depending on content size but always keeps height not smaller than screen height.
For the Page Builder template Papered View Intro section can’t be grouped with the other sections and automatically appeared as the first paper. In this case Intro always keeps full screen view with the nested scroll.
It’s possible to hide Intro section or use it alone without other section.
SectionID #
SectionID used to connect section with the left sidebar menu items. Read more here.
Hide Intro Section #
Coming Soon
Intro Text Content #
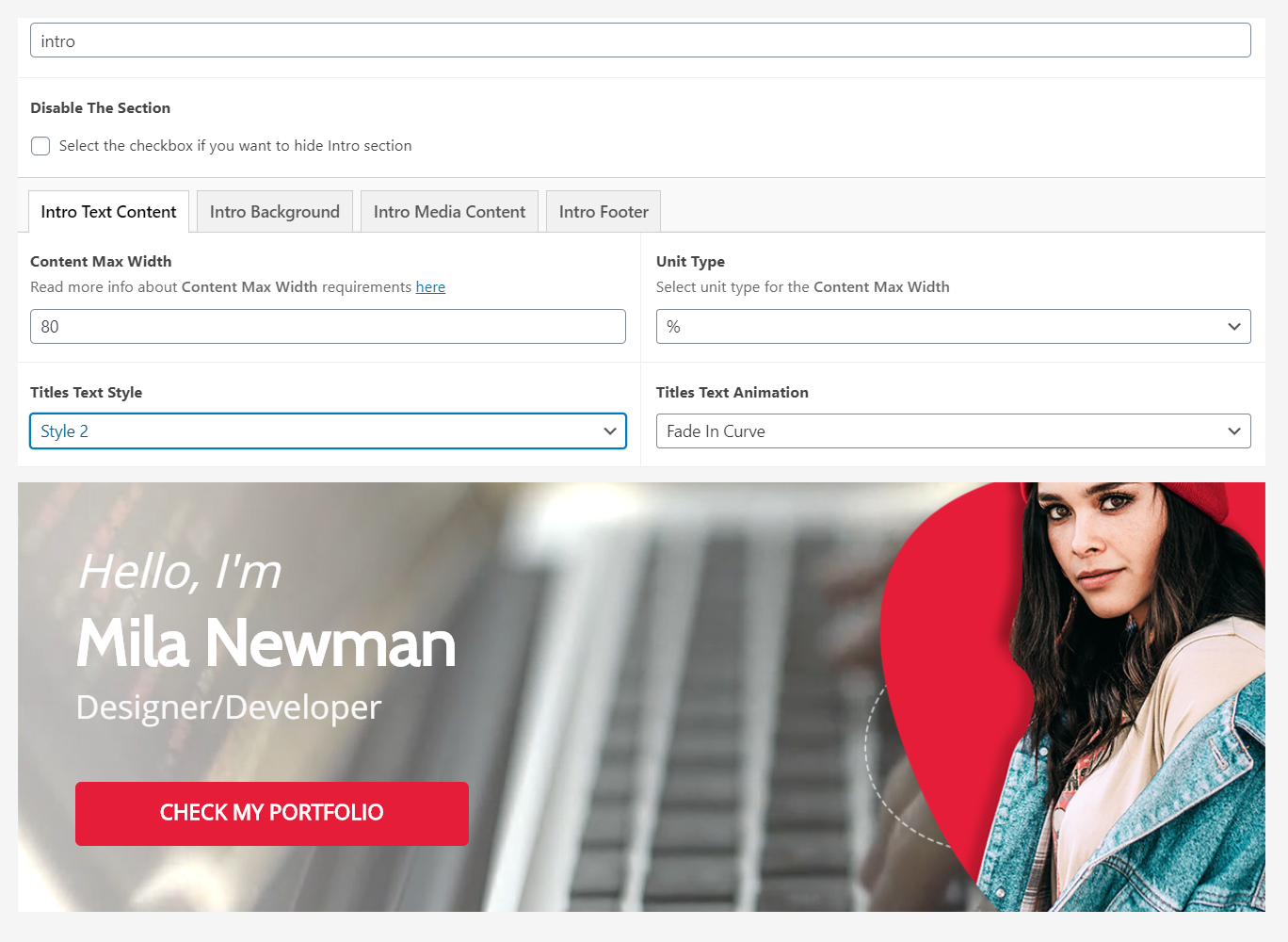
Content Max Width
It is possible to set content area width depending in which size you want your text content to appear. This will help to create nice looking view with the Intro Background and Intro Media Content.
Set screenshot
Note1: Choose % unit type if you want the content to smoothly adapt for different devices depending their screen size. Max allowed value is 100%.
Choose px unit type if you want to have fixed content size without adaptation for different devices. Max allowed size is 900px.
Note2: Content Max Width will work only for large screens (≥1200px). For smaller screens will work site responsive view and automatically will become 100% .
Note3: For the Intro Media Content > Media Type > Video this option will be ignored, and will have 50% width according to design.
Text Styles & Animations
Titles Text Style
Intro Section offers 2 options of titles’ styling:
Style 1
Style 2
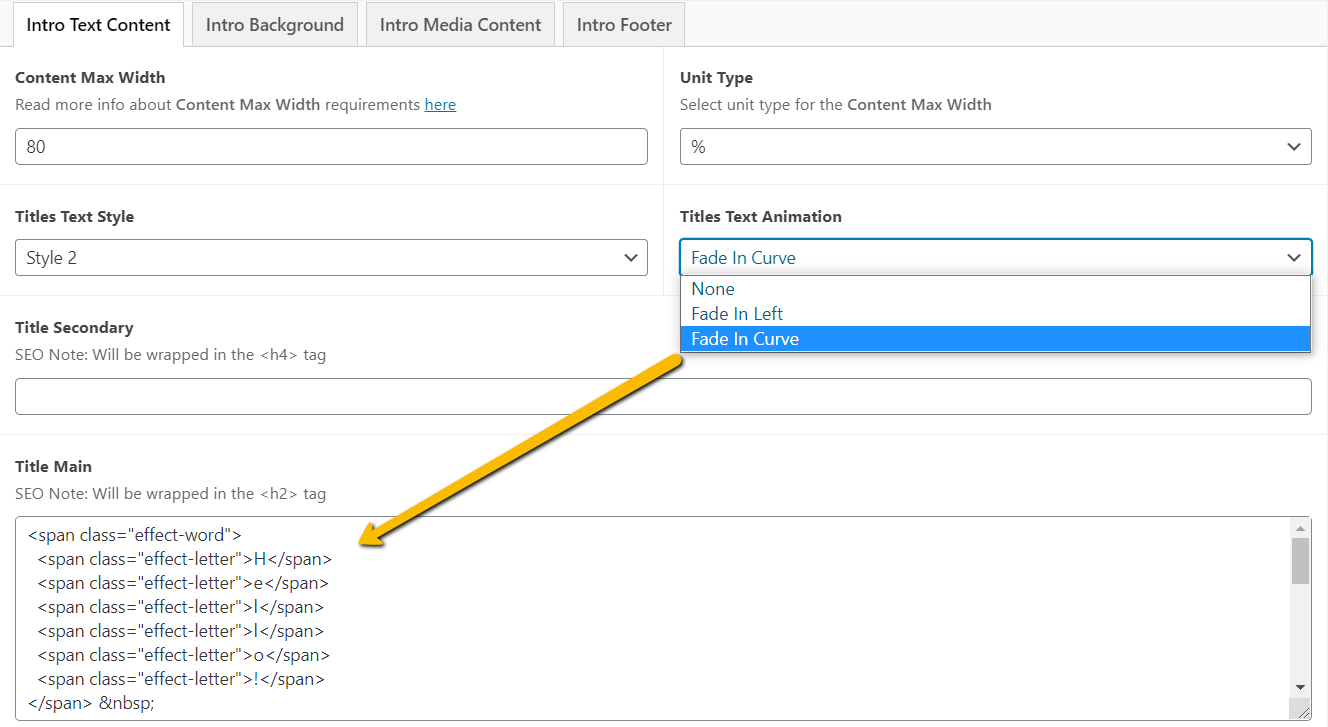
Titles Text Animation
There are 3 options for managing titles’ animation:
None
Choose this option if you don’t want your titles’ area to have any animation.
Fade In Left
Your Title Main will be shown on the screen and other titles will appear from the left.
Fade In Curve
Option 1
Your Title Main will be shown on the screen and other titles will appear from the bottom.
Option 2
You can add a code into the Title Main section, that will add styles for the words or/and for the letters
<span class="effect-word">
<span class="effect-letter">H</span>
<span class="effect-letter">e</span>
<span class="effect-letter">l</span>
<span class="effect-letter">l</span>
<span class="effect-letter">o</span>
<span class="effect-letter">!</span>
</span>
<span class="effect-word">
<span class="effect-letter">I</span>
<span class="effect-letter">’</span>
<span class="effect-letter">m</span>
</span> <span class="effect-word intro-title-highlight">
<span class="effect-letter">J</span>
<span class="effect-letter">o</span>
<span class="effect-letter">s</span>
<span class="effect-letter">e</span>
<span class="effect-letter">f</span>
<span class="effect-letter">i</span>
<span class="effect-letter">n</span>
<span class="effect-letter">e</span>
</span> <br/>
You can see the result here
Intro Background #
Coming Soon
Intro Media Content #
Media content appear as an background overlay. There are two available media overlay types:
Intro Media Content - Image #
1. Image Autoscale
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
2. Image Autoscale
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
3. Image Autoscale
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
Bottom Image Margin / Right Image Margin
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
Image Max Width / Image Max Height
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
Intro Media Content - Video #
Coming Soon