Shortcodes
We provide some typography styles and shortcode’s which allows to manage your editor’s layout to have better view. Check it out here.
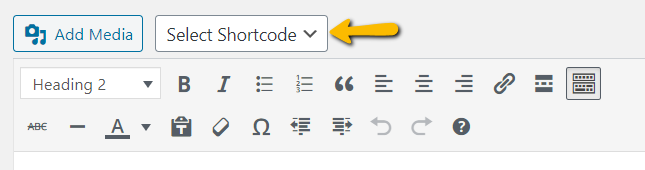
Shortcodes location for the WordPress Classic Editor:
For the Block Editor (Gutenberg) please copy shortcode directly from our documentation from the Shortcode Code block and paste inside the block editor.
Dropcap #
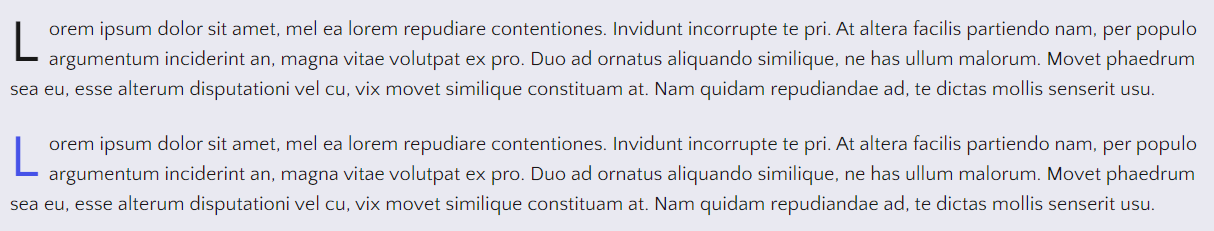
Dropcup is a large initial letter that drops below the first line of a paragraph, usually used at the beginning of a section or chapter of a book.
Shortcode Code:
Default [infolio_dropcup color='default']L[/infolio_dropcup]orem ipsum dolor sit amet Primary [infolio_dropcup color='primary']L[/infolio_dropcup]orem ipsum dolor sit amet
Shortcode Parameters:
- color
- Can be default or primary.
Columns #
There are 2 types of column shortcodes One Half and One Third. Its possible to use text, image or other shortcodes inside these columns.
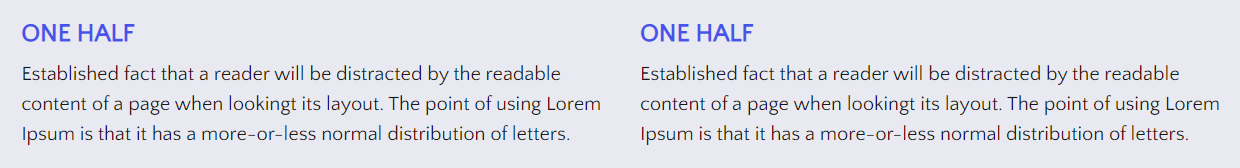
Two Columns
Two Columns Shortcode Code:
[wrapper][one_half] ONE HALF Established fact that a reader will be distracted [/one_half][one_half] ONE HALF Established fact that a reader will be distracted [/one_half][/wrapper]
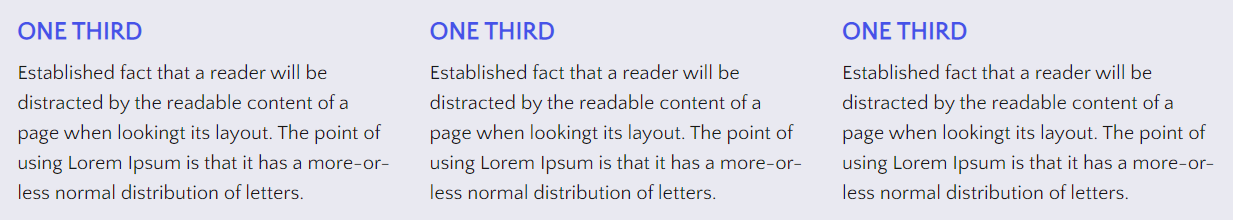
Three Columns
Three Columns Shortcode Code:
[wrapper][one_third] ONE THIRD Established fact that a reader will be distracted [/one_third][one_third] ONE THIRD Established fact that a reader will be distracted [/one_third][one_third] ONE THIRD Established fact that a reader will be distracted [/one_third][/wrapper]
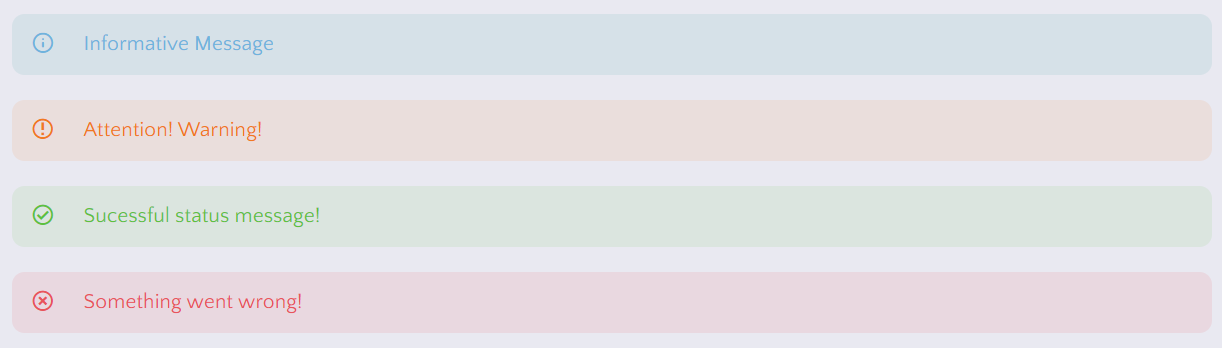
Alerts #
Shortcode Code:
Info [infolio_alert type='info']Informative Message[/infolio_alert] Warning [infolio_alert type='warning']Attention! Warning![/infolio_alert] Success [infolio_alert type='success']Sucessful status message![/infolio_alert] Danger [infolio_alert type='danger']Something went wrong![/infolio_alert]
Shortcode Parameters:
- type
- Can be success|info|warning|danger.
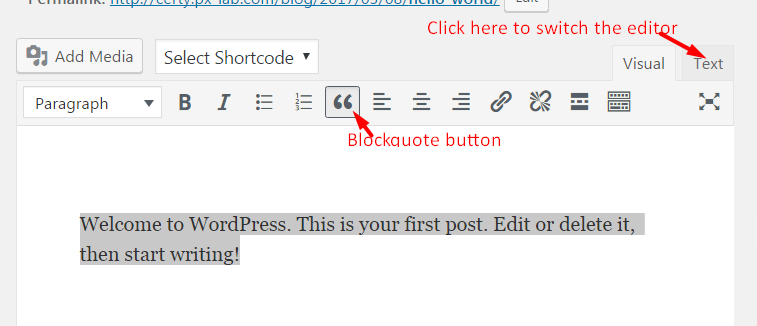
Blockquotes #
For blockquotes you just need to use the WordPress default Blockquote button.
It’s possible to use more complex HTML markup for the blockquote in the Text editor.

HTML Example:
<blockquote> <p>Knowledge comes, but wisdom lingers.</p> <p><cite>Read more at: <a href="http://www.brainyquote.com">www.brainyquote.com</a></cite></p> </blockquote>