Footer
To change the Footer settings go to WordPress Customizer ▸ Footer
You will see 3 sections for controlling Footer.
- General
- Posts Strip
- Color & Style
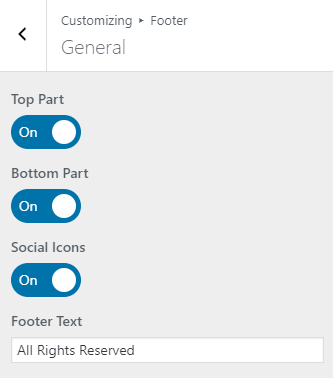
General
You can enable or disable 3 elements on Footer and change the Privacy Policy text.
- Top Part
- Bootom Part
- Social Icons

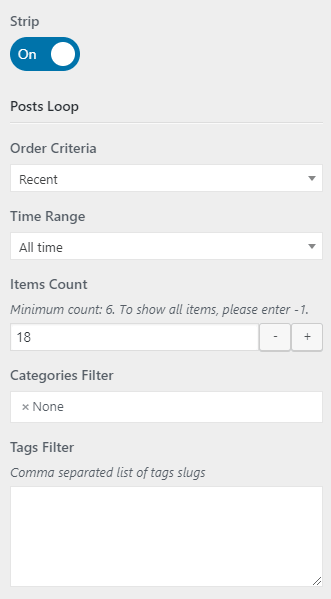
Posts Strip
You can control Posts Strip in footer. Posts Strips work in same way as described in Header Posts Strips.

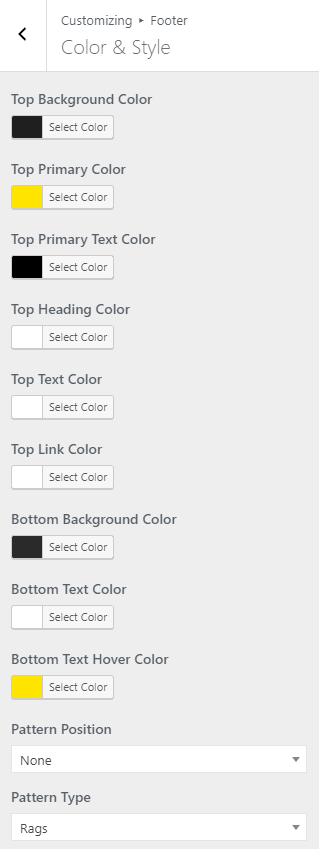
Color & Style
Customizing ▸ Footer ▸ Color & Style
- Top Background Color
- Top Primary Color
- Top Primary Text Color
- Top Heading Color
- Top Text Color
- Top Link Color
- Bottom Background Color
- Bootom Text Color
- Bottom Text Hover Color
- Pattern Position – Top Header / Bottom Header / None
- Pattern Type – Rags

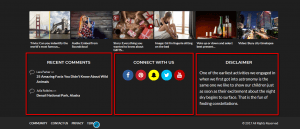
If you would like to add content in Footer you need to go to Dashboard ▸ Appearance ▸ Widgets
There are 3 locations for Footer content which are:
- Footer Left
- Footer Middle
- Footer Right
You can add any of available widgets in Footer just make sure that it looks nice and clean. See below example of Footer created with:
- Recent Comments Widget (Footer Left)
- Boombox Social Widget (Footer Middle)
- Text Widget (Footer Right)