Mobile
To control Mobile settings go to Customizing ▸ Mobile. You can Control Global options and Header Options.
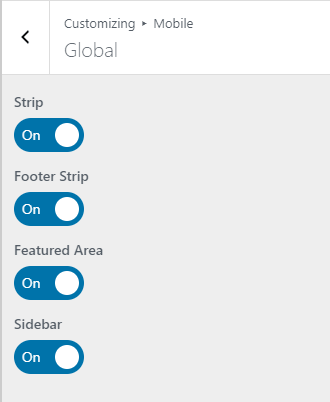
Global

- Strip
- On/Off
- Footer Strip
- On/Off
- Featured Area
- On/Of
- Sidebar
- On/Of
Please note: that when page cache enabled you may have the same layout settings selected for Home Page.
Header
In header section you can control Composition of Mobile Header, add or remove Components, make mobile header Sticky, upload Mobile Logo, and set Background color and Text Color for Mobile Header.

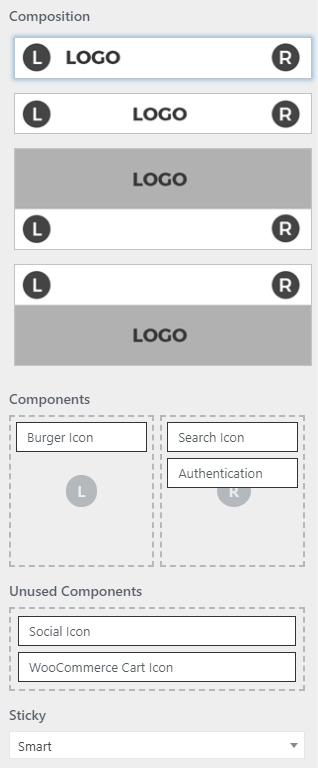
- Composition
- Here users can select Mobile header styles, you can set components on Left and Right sides.
- Components
- You can drag from Unused Components and drop in L or R Components.
- Sticky
- Mobile header can be Classic, Smart and None when disabled.
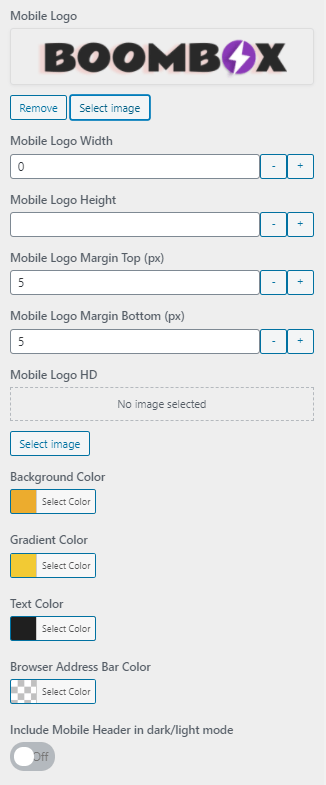
- Mobile Logo
- Upload Mobile logo in JPEG or PNG formats
- Mobile Logo HD
- Upload logo here for Mobile Retina displays
- Background Color
- Select with color picker
- Text Color
- Select with color picker
- Browser Address Bar Color
- Select with color picker
- Include Mobile Header in dark/light mode
- Select On or Off
Browser Address Bar Color #

This is one of the unique features of the Boombox theme. Have you noticed that many popular websites like BBC and Facebook use their own brand colors for the address bar in the mobile browser? Matching the color of the address bar to your WordPress site gives it a native app-like feel. This improves user experience, which ultimately boosts sales and conversions. For changing the browser address bar color go to Customizing ▸ Mobile ▸ Header and find at the bottom part Browser Address Bar Color color picker. You’ll just need to choose your favorite color and save the changes.
Please note that currently its only works for Google Chrome web browser on Android devices using Lollipop or newer versions.